In July 2019, Google announced that it would begin indexing the mobile versions of all new websites by default. That announcement meant that Google is truly mobile-first: it will crawl and index pages using its smartphone agent, and it may not index the desktop version of your site at all. Now that a year has passed, how are you surviving mobile-geddon?
Mobile-first indexing means that there’s an increasing importance placed on mobile-first design. This design framework marks a different approach to digital than the responsive design wave of the last several years. At Found Conference, Michelle Dupler, Content Strategist at SEO Nerd, spoke about the important distinctions between these two design methodologies.
What is mobile-first indexing?
“Mobile-first” refers to the way that Google crawls and indexes the web. Google announced its mobile-first initiative in 2015, and has been slowly rolling out mobile-first ever since. In today’s iteration of search, Google crawls and indexes based upon the version of your page rendered on mobile devices. Instead of looking at the desktop version of a page, Google looks at the mobile version. According to Search Engine Land, over half of the pages shown in search results globally were indexed from Google’s mobile-first procedure by 2018. That number continues to grow as Google crawls new pages and content.
Pages are re-indexed as they’re changed or created. If you’re moving your website onto a new domain, switching from http to https, doing a site refresh, re-branding part of your site, or changing your company name — and therefore getting a new version of your page indexed by Google — your desktop version may disappear from search.
What does mobile-first mean for design?
Many organizations feel confident that, by making their site dynamic, they’re ready for mobile-first. That might not be the case! You’re likely already designing for mobile devices, so what’s the difference between responsive design and mobile-first design?
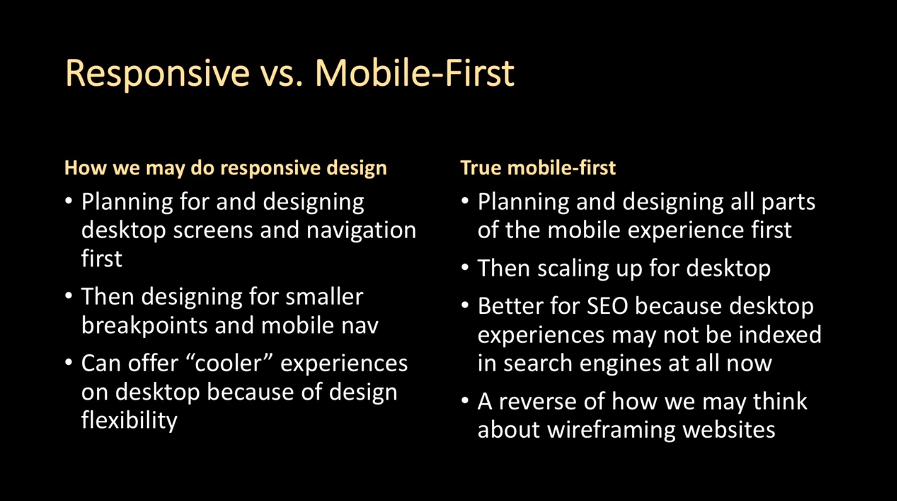
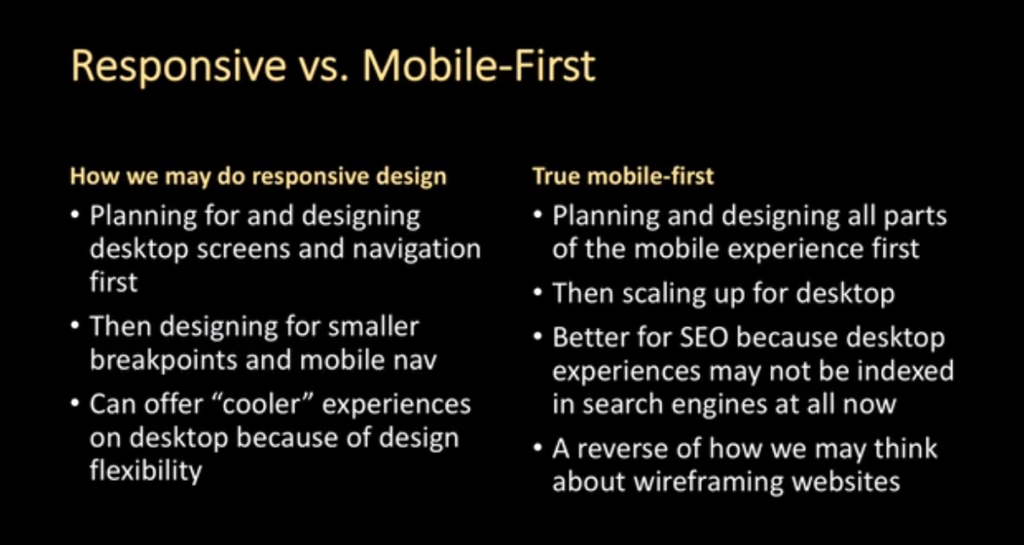
The key difference: responsive design may still think of desktop first. Designers are often planning for and designing desktop screens and navigation first, then breaking down that design and nav for smaller devices. This allows us to offer those cool, interactive desktop designs with lots of dynamic content. But, if you’ve spent a lot of time designing a really cool, interactive desktop page — and it doesn’t render on mobile — Google is ignoring that content.
True mobile-first design means planning and designing all parts of the mobile experience first — then scaling up for desktop. Think about mobile navigation first, and scale up for desktop. Doing mobile-first is not only better for SEO, it’s better for user experience. By reversing how we think about wire-framing sites, we’re giving more attention to mobile users — who comprise an ever-increasing portion of your site’s visitors.

True mobile-first design is important because, according to some experts, more than half of all internet users access the internet only through a mobile phone — by 2025, that could be 75 percent of the world’s population.
Mobile experience is one of the top SEO ranking signals — along with good user experience and quality content. So, how do you design content for mobile users?
Designing for mobile-first ranking
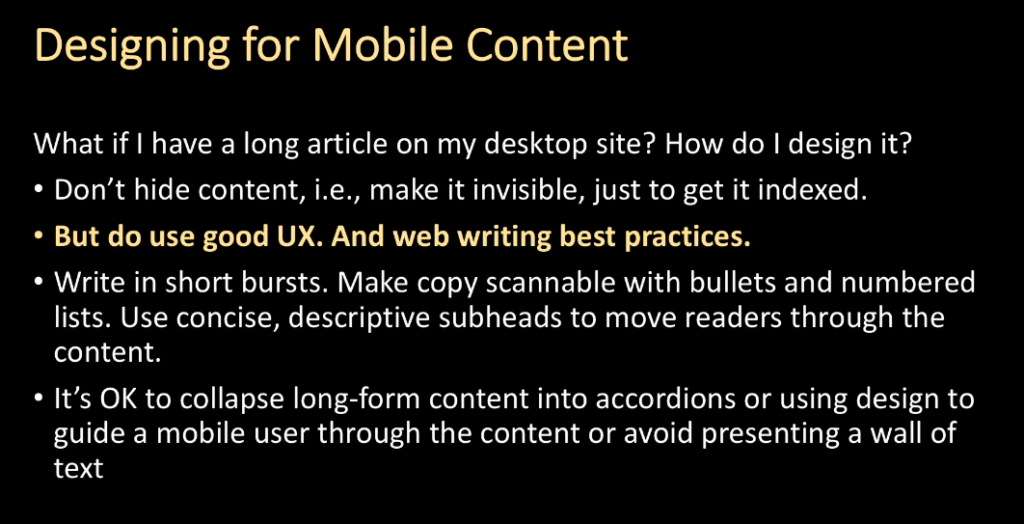
Nobody wants to see a huge wall of text on their phone, but that doesn’t mean that long-form content has no place on the internet. Michelle shared some usable ideas:
-
Don’t hide your content.
Don’t make content invisible just to get it indexed. White text on a white background, tons of stuff in the meta data, and other old-timey tricks aren’t going to pass muster with Google’s modern crawlers. Instead, use web-writing best practices and make content that worthy of reading on mobile.
-
Make sure you have the same content in your mobile experience and desktop experience.
In the past, SEOs hid content on mobile versions of pages, assuming that mobile users would want to read less content. However, keeping content on the desktop version of your page and out of the mobile version means that that content won’t be indexed — and that you’ll lose the value of that content for search rankings.
-
Show the same metadata on mobile and desktop.
All of the content you plan for your desktop experience should also be in the mobile version. Make sure that tags, especially
noindexornofollowtags, appear on the same pages for both desktop and mobile crawlers. And, check to ensure that photo and video tags appear on the mobile version of your site. -
Think about readability.
Serve up your content in short bursts. Make your copy scannable with bullets and numbered lists, and use concise subheads to help the reader move through the content.
-
Know how you can hide content — without hiding it from users or bots.
If you have lazy-loaded content, make sure Javascript issues or other design choices aren’t blocking that content from crawlers. Google says that it won’t scan content that requires user interactions (like clicking or typing) to load. It’s okay to collapse long-form content in accordions or “read more” tags. Know which design tactics are okay to user to guide users through the content.

Can we forget about designing for desktop altogether?
SEO experts will say that mobile-first design is the only way to do design in today’s digital ecosystem. You absolutely need to ensure that you have a mobile version of your site that serves appropriate content — and content that matches the desktop experience. However, there’s still a place for responsive design — and even for desktop-first design.
Some industries haven’t reached the mobile-first tipping point. In B2B environments, organizations with an older customer base, businesses like banking or finance, or research-heavy industries, you may still see more users on your desktop site. Check your analytics, see where most of your users exist, and meet them there! If your users are looking for interactive Tableau graphics, it makes sense to serve those up. If they want a simple shopping experience on a phone or tablet, it makes more sense to provide that experience.
Really dig into your analytics, and build a real sense of what your users want. Cross-disciplinary teams can help you arrive at the right approach, so work with your designers, content people, researchers and developers together to make decisions on content and design. And, again, thinking desktop-first isn’t an excuse to slack on mobile: remember that Google is crawling new sites through the eyes of a mobile user, and a poor mobile experience will sink your rankings.
The bottom line? Google ranks websites that offer great content and the experience that users want.