Summary
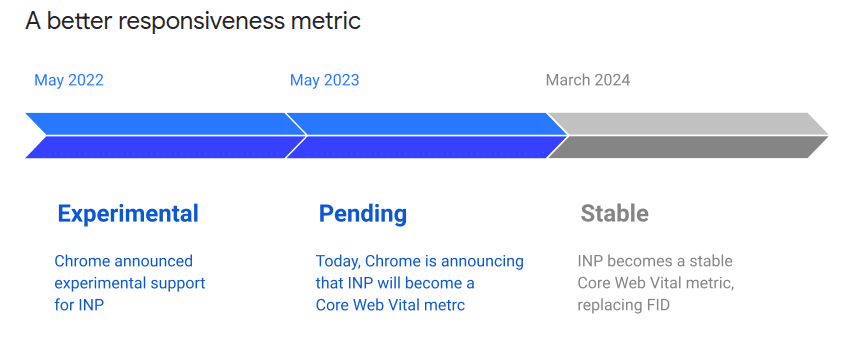
Google announced a new Core Web Vital called Interaction to Next Paint (INP)just over a year ago (May 2022) designed to be the first metric to measure responsiveness accurately. INP has been moved from Experimental to Pending status.

Why Core Web Vitals (CWV) really matter
Remember a couple of years ago when SEOs were talking all scary about how if you didn’t get scores of 100 on your Core Web Vitals your rankings were going to tank?
That didn’t quiiite pan out (fortunately for all of us).
Don’t get complacent though because this is just as much about UX as it is about SEO.
And, if you follow our mantra: “Good SEO is good product management, and vice-versa” you should be all over this.

The reason is this: the whole point of SEO is to encourage visitors to your site, who searching for things that you might offer, to actually CONVERT if and when they arrive.
Getting them to your site is just the first step. Once they are there, how quickly do they bounce? Even if they don’t bounce, do they convert?
There are many factors that go into what happens here, including your pricing, design, content, and much more but if your website is too slow and unresponsive, especially on mobile, you’re just hurting your own business.
At the end of the day, what matters is the experience people have with all aspects of your brand. This might begin with rankings in some cases but it could (potentially) end with bad or sub-optimal UX.
We’re not always fans of what Google does but in this case, we think they are making the web a better place by providing concrete incentives to site owners to promote the best UX possible.

Rank Tracking & Competitor Insights Delivered Daily
Ok, but how much does it really matter for SEO and rankings?
Again, this is kind of a shortsighted way of looking at it, but it does matter and will continue to become more important.
How will this be implemented by Google in its ranking algorithms?
Remember Google’s clarification last month about ranking systems vs. ranking updates?
This is a critical point to understand.
Due to this previous confusion and lack of clarification on Google’s part, it was kind of assumed, given the history of ranking updates, that the Page Experience Update, when it was released in June through August of 2021.
Even their documents at the time kind of made it sound like it was going to be a ranking update but given the slow rollout of its impact across sites, most SEOs kind of shrugged their shoulders.
Now we have a better idea of what’s going on so don’t ignore it but realize that it does matter for a variety of reasons and will continue to have a heavier weight as a ranking system.
We just don’t know the full impact yet as it will take a few years to play out. This is the time now to make necessary improvements.
History of First Input Delay (FID)
FID was initially introduced as a way to (kind of) measure interactivity as part of the suite of Core Web Vitals.
The full list was:
- Largest Contentful Paint (LCP): “how quickly can I see stuff on a page?” (2.5 seconds or less)
- First Input Delay (FID): “how quickly can I do something on the page?” (100 ms or less)
- Cumulative Layout Shift (CLS): “how much does stuff shift on the page when I do something?) (should be less than 0.1)
So you can see how FID is a useful metric because as soon as a page loads, you want to start doing something on it.

Not Ranking? Start Winning The SERP Today!
Limitations of FID
The problem with FID is it was focused only on the FIRST input delay. But what about delays after that? Not measured.
So, a better metric was needed to get an accurate representation of responsiveness on a web page.
Introduction of Interaction to Next Paint (INP)
INP measures not only the delay to the first interaction, it measures the performance of all interactions on the page and calculates the score the slowest of all of them on the page (the weakest link approach).
Read Google’s description of what an interaction is.

For the purposes of INP, the following types of interactions are measured:
- Clicking with a mouse
- Tapping on a device with a touchscreen
- Pressing a key on a physical or onscreen keyboard
These are measured both in the main document and in iframes.
INP is calculated when the user leaves the page, resulting in a single value of what the overall responsiveness on that page experience was for that user.

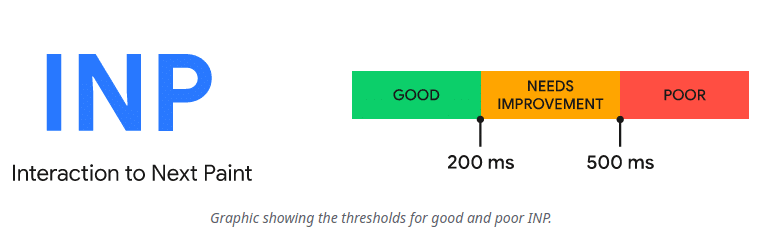
The lower the better.
Target 200ms or lower for a good score.
You may be surprised to learn that while 93% of sites currently have good FID scores, only 65% of sites have a good INP score on mobile devices.
Getting Started
While we’re still a year away from the full inclusion of INP into Core Web Vitals, now is the time to start understanding it and fixing problems.
First Input Delay (FID) is still relevant until March of 2024. That said, by improving INP now, you’re killing two birds with one stone because you can focus on fixing any lingering FID issues first and then moving on to the complete set of interactions on your pages.
INP Optimization
The best place to start optimizing INP is to follow the recommendations of the INP Optimization Guide.
The main steps are:
- Find the cause of poor INP
- Use Field Data to find the issue occurring for your real users (either via the CrUX report or, ideally, collecting your own field data)
- Diagnose issues found in the Field Data in the Lab
- Optimize the specific interactions that are causing problems.
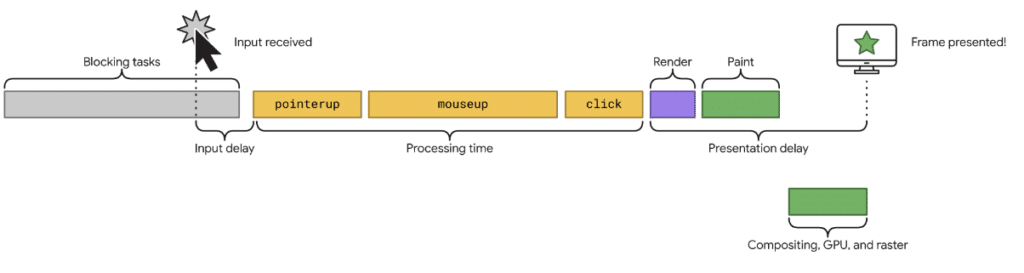
The three steps for optimizing these interactions are:
- Find and fix any input delays
- Reduce the processing time the interaction takes
- Reduce the time to the next presentation displaying the result of the interaction
Sounds easy right? Not so much. For large sites, this could end up taking months or years to fully understand and repair.
Our advice is to work with your product team now for the reasons mentioned above and start analyzing what needs to be fixed.
Key Takeaways
- INP is about measuring responsiveness and it matters for both SEO and UX.
- What are the best ways to improve responsiveness? This is the main question you should be asking.
- Start now by understanding INP and also by making sure you’ve nailed any lingering FID issues.
- Once you’ve fixed any existing issues, begin to optimize your pages for the new INP metric
- Today, only 65% of sites are optimized for INP on mobile devices
- The new INP metric will replace FID in March 2024
- Let us know your thoughts on Hacker News, LinkedIn, or Twitter.
